姓名:白帆
代词:she/her
年龄:已成年(理论上)
身份:全自动拉磨式同人女
是某位网友的个人网站,页面简简单单,内容整整齐齐,数十篇作品统统收纳在完善的标签和分类体系里,清晰且舒适。创建者亲切地称这个博客为“自留地”——这样一小块净土,在互联网浪涛中悠然自得安然自若,散发着亲切的生机与活力;我心驰神往。
于是我心中的猫猫狗狗一同喧嚷起来,猫说“我也要”,狗说“好喜欢”,我说“那开干!”。
从一月十六号开始着手搭建到一月二十号终于调试基本满意,我从一个连cmd都不会用的纯种小白蜕变成一个(还是不会用cmd的)对代码稍微有了一点点认知的入门者。虽然和真正玩代码的人相比我还差得远,但能做到现在的程度已经是对以前的我的大超越了>:D
总之,在此记录下我个人博客搭建的历程作为纪念,也为被我拉下水的朋友们提供微薄的参考,希望你们能比我少踩几个坑🤝
第一天-选择与搭建
在注意到网站的后缀是github.io之后,我搜索了“用GitHub搭建个人网站”。搭建网站不止有GitHub一种方法,对于一点儿代码也不想接触的人来说,使用Notion建站也是个简便的选择。
我尝试了三种路径:(1)使用GitHub Pages;(2)使用Hugo博客+GitHub;(3)使用Hexo博客+GitHub。前两种因为操作比较困难,我半途而废,最终采用了第三种方法。(回过头看了一眼,Hugo其实不麻烦,大概率是不熟悉流程+找的教程比较困难所以打了退堂鼓。如果有喜欢的Hugo主题用它也可以。)
我参考的Hexo教程是:超详细Hexo博客搭建教程,后来暮流年老师在探索时发现了更详细的教程→使用 Github Pages 和 Hexo 搭建自己的独立博客【超级详细的小白教程】,基本把涉及的步骤和问题都写得很清楚,建议按照后一个进行。
个人经验建议:
- 把cmd(就是摁
win+R后输入cmd出来的东西)创建快捷方式放在触手可及的地方,因为用到它的次数很多; - 以防有人像我一样没接触过cmd→CMD常用命令大全(值得收藏)
- 准备一个能够编辑代码的软件,比如Notepad++或Visual Studio Code;
- 涉及到Markdown语法(md文件使用的语法)可以查找→Markdown Guide;
- GitHub页面在排版上有所改动,如果遇到与教程不一样的情况善用
Ctrl+F,在改文件时也很好用; - 提前先过一遍Hexo官方文件对熟悉操作很有好处:Hexo官方文档(中文版)
- 如果想要在发布博客时加入图片,建议将全局config文件中的
post_asset_folder设置为true,这样新建post时source文件夹内会同时新建同名文件夹,将图片放入同名文件夹中,deploy后网页端正常显示的概率大。(参考Hexo-资源文件夹) - 通过页面查看源代码的方式:在想查看的地方右键-检查,页面右侧会出现一大块代码,“elements”会高亮显示代码对应的网页位置,“styles”能显示查看的位置格式由哪些源代码控制,很方便预览代码改动的效果或回到文件里改动代码。(后来我学到这个界面按
Fn+F12也可以调出来,学名叫网页的控制台)如图:
.png)
下载的软件汇总:
- Git(网站安装,需要里面的Git Bash执行命令)
- Hexo(cmd安装,搭建博客主框架)
- Node.js(网站安装,用于执行命令等)
- Visual Studio Code(网站安装,用于编辑文件)
- PicGo(后续参考“使用github+picGo搭建图床,保姆级教程来了”下载,用于上传博客图片)
- 总之出错时跟着各种教程用npm装了很多不明不白的东西……
注册的账户汇总:
第二天-主题基本配置
在基本的搭建和部署(deploy)完成后,我选择了自己最心水的主题:Hexo-theme-Aomori。
这个主题目前没有变体,除了本身的指导手册以外相关资料也很少,比起更常用的主题来讲个性化难度更大,对小白比较不友好。我选择它是因为单纯且头铁其排版更符合我个人的喜好。
(更多Hexo主题见→Theme)
接下来的内容基本全部关于我如何对这一主题进行配置和个性化,对未选择此主题的读者来说参考价值非常有限。
如果你也选择了Aomori这个主题——我会按照我阅读配置手册和进行配置的顺序列出我遇到的问题,请搭配主题指导手册一同阅读。
Q: 如何对_config.yml文件进行编辑?
A: 用记事本、Notepad++或VScode打开文件进行编辑。个人推荐界面更人性化的VScode。
Q: 全局_config.yml文件是指什么?
A: 全局文件是指博客根目录(Hexo文件夹下的站点文件夹)内的config文件。
Q: 头像配置“aomori_logo: /images/avatar.jpg”中images文件夹应该建在何处?
A: 在\themes\hexo-theme-aomori\source内新建images文件夹并放入图片。
Q: 头部菜单配置指什么?
A: 指页面右上角的“Home”等一栏。配置内容包括页面对应的文件夹(相对路径,省略了Hexo\"站点文件夹"\source的部分)和按钮名称,在之后添加新的行可以增加头部菜单按钮,如:
aomori_menu:
🏠首页: /
📚归档: /archives
💙关于: /about
Q: 社交媒体配置指什么?
A: 社交媒体配置后的外观如demo站点右上角图标所示。
未启用时发现网页上该功能位置仍有不可见的链接跳转模块。解决方法:删除了全局config文件中的aomori_social模块,并在\aomori\layout_partial\social.ejs中删除了部分代码(具体哪部分我忘了,对不起,但右键-检查应该可以看到)。
Q: Emoji Favicon要如何设置?
A: Favicon指的是网页tab之前的小标志;从能复制emoji的网站复制黏贴至config即可。
Q: 页面Front-matter是什么?
A: Front-matter即扉页,在md文件内是指最上方两个“- - -”之间的内容;页面Front-matter指各个页面index文件中的扉页。
Q: 侧边栏指的是什么?
A: 指的是搜索栏和小工具(widget)栏,设置为false后会隐藏这两个板块。
Q: 如何设置文章封面图片?
A: 对于已经设置post_asset_folder: true的朋友,路径写为/"文章文件夹名"/"图片名称".jpg即可。若没有设置,需要将图片放在\aomori\sources\images,按照”图片名称”.jpg的方式写入。文章头部图片同理。头部图片不会显示在封面上,封面图片不会显示在文章内。
第三天-评论配置
在搞定基本的配置之后,开始研究评论系统。
Aomori提供了多种评论体系,Disqus和Waline不方便在大陆访问,Gitalk和Giscus必须有GitHub账号才能评论,而Remark42虽然界面漂亮功能强大,但必须进行私有化部署,即部署在(我没有的)云服务器上,故综合各方考虑,最后选择了Valine。
手册里对Valine配置的介绍已经比较详细。我们不需要使用Valine官网手册内的HTML片段进行配置,因为Aomori主题已经内置Valine系统,只需按照主题手册把代码块复制到全局config文件内并更改APPID和APPKey即可。设置好后,在文章或页面front-matter中加入comment: true开启当页评论功能。
本人遇到的一些问题列示如下:
Q: LeanCloud必须实名认证吗?
A: 国际版是不需要实名认证的。
但是本人在使用国际版的时候配置总是失败,所以最后采取了两个解决方式:(1)换成了需要实名认证的华东版;(2)把Valine提供的文章阅读量统计功能关闭了,因为看到一个帖子说这个功能可能与评论冲突。做完这两项后评论就正常了,但是不知道究竟是哪个起了作用……
Q: 如果我想对评论系统进一步个性化呢?
A: Valine的官方文件提供了一些个性化的配置,置入全局config文件中生效。如:
aomori_valine:
enable: true
appId: '略'
appKey: '略'
placeholder: '留下你的评论吧~' #空白评论框内的占位字符
avatar: mp #评论者的头像
不添加的话就是默认设置。
更多的个性化设置我个人也在研究。感兴趣的朋友可以参考→Hexo中Buttefly主题Valine评论系统配置以及美化(七)
Q: 评论发不出去,刷新不显示?
A: 有可能是因为Valine提供的文章阅读量统计功能与评论冲突,需要关闭visitor: true。另外检查LeanCloud里面安全域名是否设置正确。
第四天-搜索系统
Aomori主题使用的搜索系统为Algolia。我遇到的一些小问题:
首先,“运行下面的命令更新数据”中的第一行代码
$ export HEXO_ALGOLIA_INDEXING_KEY=High-privilege API key
其中“High-privilege API key”指的是Algolia→API keys→Admin API Key这个参数,不是真的就原样复制字符串(默)。此外,这些命令应使用Git Bash在博客根目录运行。
如果仍不成功,可以参考→hexo next 搜索 algolia中的方法手动添加环境变量。步骤如下:
我的电脑>右键属性>高级设置>环境变量>系统变量-新建
变量名:HEXO_ALGOLIA_INDEXING_KEY
变量值:你的Admin API Key
然后统统点确定。重启电脑后新增的环境变量生效。
第五天-细节美化
在基本框架都安排妥当之后,我开始进一步琢磨主题配色、新页面、小模块的美化。
这部分在GitHub issue有不少提问,可以先在Aomori主题的GitHub Issue中查找自己想了解的问题。
鉴于原作者并没有把细节美化配置放进主文件中,大多只能靠自己手改源代码来实现个性化效果。我们从最简单的看起。
1. 文章缩略显示
这个很多人问,作者也反反复复回答了很多遍。Aomori主题没有内置的缩略效果,必须自己在文章md文件中需要截断的地方添加<!-- more -->代码。代码之下的部分不会在主页显示。
2. 头部菜单
头部菜单的外观可以直接在全局config文件中改动,如:
aomori_menu:
🏠首页: /
📚归档: /archives
💙关于: /about
使用hexo new page 页面名称来建立与之相应的页面文件。在front-matter设置sidebar: false关闭页面侧边栏,layout设置页面格式(friends为demo站点的“收藏”页形式,photography为“摄影”页形式)。
如何改动头部菜单特效我还没琢磨。
3. 主题配色
相关的GitHub Issue:
● Ability to change the accent color #18
原作者:“According to your needs, I have extracted the color variables in style.scss. You can change the variables and rebuild them to achieve your needs.”
即原作者把主题色统一放在\aomori\source\stylesheets\base.sass文件下,更改其中的颜色就可以统一更改主题配色。
● 您好!非常喜欢这个主题,请问一下如何才能改变该主题的网页配色呀? #66
原作者表示,在改动base.sass之后,需要在Aomori文件夹下用cmd运行npm run build使其生效。
在这个过程中可能出现报错。我记得当时我遇到了“'gulp'不是内部或者外部命令,也不是可运行的程序或批处理文件”的错误,参考这个帖子解决了↓
原因一:环境变量没有设置
原因二:没有安装全局的gulp,只安装了本地gulp,命令行无法执行gulp-v,也无法执行gulp其它的相关命令解决方法一:设置环境变量
1.计算机(右击)->属性->高级系统设置 -> 高级->环境变量
2.找到node全局文件路径,输入npm config get prefix解决方法二:全局安装gulp
1.说明:全局安装gulp的目的是通过它执行gulp任务
2.安装:命令提示符执行npm install gulp -g
3.命令提示符执行gulp -v ,验证一下是否正确安装
出现版本号,说明问题已经解决,可以使用gulp-v、gulp less、gulp build等执行操作
然而在我自己的配置过程中,单纯更改base.sass并npm没有奏效,于是我直接在\aomori\source\dist\custom.css文件中进行了改动。
一打开custom.css发现这家伙是好大一坨,没关系,先用在线代码美化网站对这一坨代码进行可视化,然后靠自己的眼睛和无敌的Ctrl+F一点点找,看久了就看出门道来了。
更改主题配色只需要更改文件最开头的颜色编码(如下),之后的部署步骤与上文相同。如果不确定如何更改可以先在网页上用右键-检查-styles模块更改颜色预览效果。
:root
{
--color-light:#119da4;
--color-main:#13505b;
--color-white:#ccc;
...
}
4. 背景图片
我不满足于单纯改色(而且我色感差差的改了也不好看:P),因此把\aomori\source\stylesheets\style.scss文件开头的代码插入custom.css文件,从而实现了背景替换图片。代码插入的具体位置为css文件开头,颜色代码块之后。如下:
body
{
background-image:url(你图片的链接*);
background-repeat: no-repeat;
/* 背景重复方式,也可repeat-x或repeat-y */
background-attachment:fixed;
/* 背景是否固定 */
background-position:50% 50%;
background-size: cover;
/* 至此为新增代码 */
font:14px/1 ...;
...
}
*注:图片链接的获取方式有两种方式:
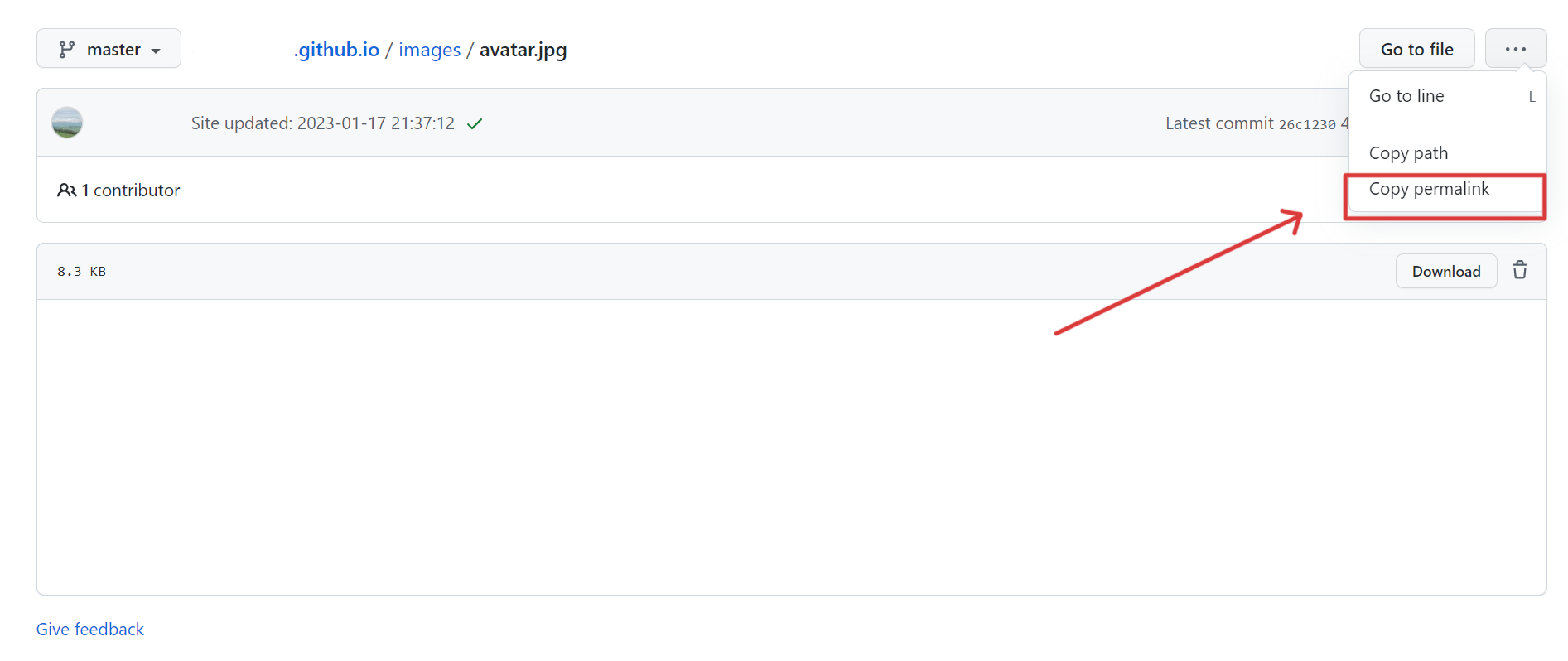
- 放在博客images文件夹下,通过hexo d部署到GitHub,然后在GitHub中打开图片并复制permalink

将permalink复制到nbviewer中,点击Go!后复制地址栏内url,即可获得图片链接。
(参考:hexo博客yilia主题 如何自定义个人博客的背景图片) - 用PicGo进行上传,详细教程见使用github+picGo搭建图床,保姆级教程来了。
用这种方式应该还可以给别的模块改背景,但我目前还没有实践。
5. 版块透明度
这里我调整的是主页文章版块和侧边栏的透明度。
在custom.css中查找想要改动的模块,在颜色代码后插入opacity:0~1间的数值。如:
.sidebar .widget
{
...
background:var(--color-white-light);
opacity:0.9; /* 透明度 */
...
}
6. 斜体与字号
测试时我发现这个博客主题不支持斜体,斜体文字实现出来是文字下加着重号的形式,对英文而言非常不便。
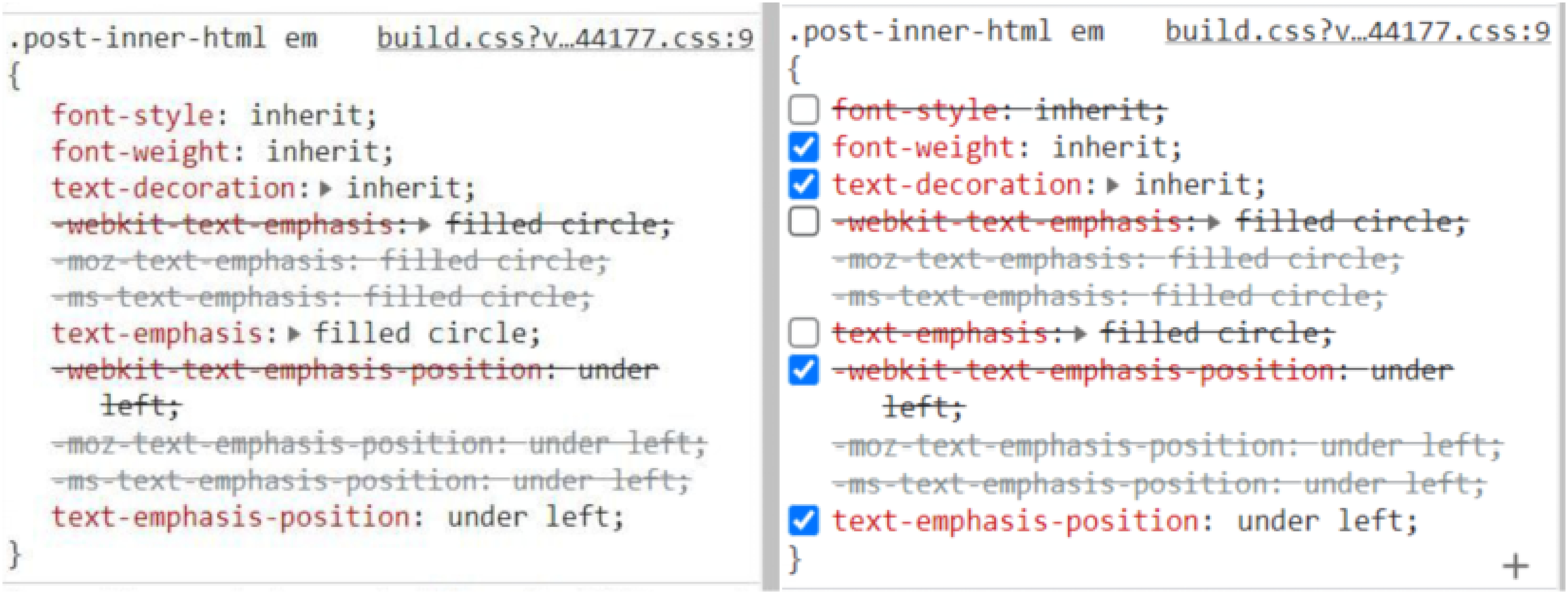
在网页端右键-检查查看斜体字的代码信息,图一是着重号形式,图二是斜体形式,勾选掉font-style,-webkit-text-emphasis和text-emphasis之后回归了经典斜体。

在build.css文件中将上述三个代码用/* */围起来,将它变成不起作用的注释,从而实现了经典斜体。
h5h6字号的实现稍微麻烦一些。作者在build.css中将h4h5h6设置为了同样的字号;为了不影响其他代码,可以将h5h6单独分离出来设置更小的字号。如下:
.h1,h1{font-size:2rem}
...
.h4,h4{font-size:1.2rem}
.h5,h5{font-size:1rem}
.h6,h6{font-size:.8rem}
某些特定模块的字号也可以通过右键-检查获取模块文字具体名称后,在build.css中搜索并调整。
7. 文章字数统计
使用的是hexo-word-counter插件。不会写代码,用的笨办法,直接在\themes\aomori\layout\_partial\article.ejs文件内不蒜子计数的后面插入这些代码:
<% if (config.symbols_count_time){ %>
<div class="article-symbols">
<font color=lightgrey><ion-icon name="bar-chart-outline"></ion-icon> <%- symbolsCount(post) %> <%= __('post_word_count_suffix') %> <ion-icon name="time-outline"></ion-icon><%- symbolsTime(post) %></font>
</div>
<% } %>
8. 博文加密与隐藏功能
9. 博文题头优化
在手机模式下文章前的标签、分类等排版会被挤压,导致文字竖排。通过在custom.css文件中加入flex-wrap代码实现自动换行。
.post .article .article-more-info, .tweet .article .article-more-info {
display: -webkit-box;
...
position: relative;
flex-wrap: wrap; /* 新增代码 */
}
为了不让排布看起来太拥挤,修改:
body {
...
font: 14px/1.5 PingFangSC,"Microsoft Yahei",Microsoft Sans Serif,sans-serif;
/* 将14px/1改为14px/1.5 */
...
10. 增加夜间模式
采用LocalStorage>定时>浏览器设置的优先度。用的笨办法。
Step 1:在\themes\aomori\layout\_partial文件夹下新建ejs文件,复制如下代码(对不起,没搞懂代码collapse所以很长):
/* 设置切换按钮图案 */
<div id="RightDownBtn">
<a onclick="switchDarkMode()" title="切换暗黑模式">
<svg style=" width: 1.5em;height: 1.5em;" class="icon" aria-hidden="true">
<use id="modeicon" xlink:href="#icon-_moon">
</use>
</svg>
</a>
<svg aria-hidden="true" style="position: absolute; width: 0px; height: 0px; overflow: hidden;">
<symbol id="icon-sun" viewBox="0 0 1024 1024">
<path
d="M511.99976 511.99976m-511.99976 0a511.99976 511.99976 0 1 0 1023.99952 0 511.99976 511.99976 0 1 0-1023.99952 0Z"
fill="#91D2F2"></path>
<path
d="M144.623932 868.455593C237.679889 964.327548 367.831828 1023.99952 511.99976 1023.99952c269.983873 0 490.99977-209.007902 510.455761-474.031778C956.991551 535.703749 887.559584 527.999753 815.623618 527.999753c-309.535855 0-572.895731 142.055933-670.999686 340.45584z"
fill="#198058"></path>
<path
d="M979.623541 575.99973c-351.319835 0-647.791696 155.655927-741.279653 368.639827A509.359761 509.359761 0 0 0 511.99976 1023.99952c260.839878 0 475.967777-195.111909 507.799762-447.31979a1194.34344 1194.34344 0 0 0-40.175981-0.68z"
fill="#1E9969"></path>
<path
d="M69.711967 769.831639C158.503926 921.815568 323.271848 1023.99952 511.99976 1023.99952a509.455761 509.455761 0 0 0 269.631874-76.783964C657.111692 828.375612 464.271782 751.999648 247.623884 751.999648c-61.575971 0-121.183943 6.271997-177.911917 17.831991z"
fill="#6AA33A"></path>
<path
d="M487.887771 1023.39152c-86.543959-122.151943-236.911889-214.679899-417.591804-252.543881 85.11996 144.919932 239.415888 244.279885 417.591804 252.543881z"
fill="#95E652"></path>
<path
d="M394.159815 167.999921l-45.255979 45.255979L303.647858 167.999921l45.255978-45.255979zM394.159815 503.999764l-45.255979 45.255979L303.655858 503.999764l45.247978-45.247979z"
fill="#FFF8E6"></path>
<path
d="M180.879915 290.719864l45.247979 45.247979-45.255979 45.255978-45.255979-45.255978zM516.903758 290.719864l45.247978 45.247979-45.247978 45.247978-45.247979-45.247978z"
fill="#FFF8E6"></path>
<path d="M198.087907 185.207913h63.99997v63.99997h-63.99997zM435.671796 422.791802h63.99997v63.99997h-63.99997z"
fill="#FFF8E6"></path>
<path d="M198.087907 422.791802h63.99997v63.99997h-63.99997zM435.671796 185.207913h63.99997v63.99997h-63.99997z"
fill="#FFF8E6"></path>
<path
d="M348.879836 335.999843m-183.999913 0a183.999914 183.999914 0 1 0 367.999827 0 183.999914 183.999914 0 1 0-367.999827 0Z"
fill="#FFEAB3"></path>
<path
d="M348.879836 335.999843m-159.999925 0a159.999925 159.999925 0 1 0 319.99985 0 159.999925 159.999925 0 1 0-319.99985 0Z"
fill="#FFDC80"></path>
</symbol>
<symbol id="icon-_moon" viewBox="0 0 1024 1024">
<path d="M512 512m-512 0a512 512 0 1 0 1024 0 512 512 0 1 0-1024 0Z" fill="#323232"></path>
<path
d="M512 512m-407.005867 0a407.005867 407.005867 0 1 0 814.011734 0 407.005867 407.005867 0 1 0-814.011734 0Z"
fill="#494A4A"></path>
<path
d="M748.1344 633.9584c0-1.143467 0.085333-2.286933 0.085333-3.413333a69.512533 69.512533 0 0 0-8.823466-33.979734q-1.058133-1.911467-2.2528-3.7376l-0.187734-0.3072a70.485333 70.485333 0 0 0-5.2736-7.099733l-0.238933-0.273067q-1.3312-1.536-2.730667-3.003733l-0.3072-0.324267a70.894933 70.894933 0 0 0-6.417066-5.819733l-0.5632-0.443733q-1.467733-1.160533-3.003734-2.235734l-0.494933-0.341333q-1.706667-1.2288-3.6352-2.3552l-0.256-0.136533q-1.706667-0.989867-3.413333-1.8944l-0.887467-0.4608q-1.604267-0.802133-3.242667-1.536l-0.6144-0.273067q-1.928533-0.836267-3.9424-1.553067l-0.8192-0.273066a54.8864 54.8864 0 0 0-3.242666-1.024l-1.143467-0.324267a85.248 85.248 0 0 0-3.601067-0.887467l-0.546133-0.119466a67.345067 67.345067 0 0 0-4.1984-0.733867l-1.143467-0.136533q-1.706667-0.2048-3.2768-0.341334l-1.245866-0.1024a74.786133 74.786133 0 0 0-4.386134-0.1536 69.8368 69.8368 0 0 0-20.48 3.037867 104.106667 104.106667 0 0 0-12.1344-11.076267 258.696533 258.696533 0 0 0-449.9456-248.763733 183.1424 183.1424 0 0 1 106.939734-34.2528c5.12 0 10.24 0.221867 15.36 0.631467a183.125333 183.125333 0 0 1 50.5344 11.52h0.170666q3.874133 1.501867 7.68 3.157333l0.256 0.1024 7.441067 3.413333 0.273067 0.136534q3.669333 1.826133 7.253333 3.805866l0.221867 0.119467q3.618133 2.013867 7.133866 4.164267a184.610133 184.610133 0 0 1 26.760534 20.036266h0.085333q2.986667 2.696533 5.870933 5.5296l0.324267 0.3072q2.781867 2.7648 5.461333 5.632l0.443734 0.477867q2.6112 2.833067 5.12 5.768533l0.494933 0.580267q2.4576 2.9184 4.795733 5.956267l0.494934 0.648533q2.321067 3.037867 4.522666 6.178133l0.426667 0.6144q2.2016 3.1744 4.283733 6.4512l0.324267 0.529067q2.116267 3.413333 4.078933 6.826667l0.170667 0.3072c1.553067 2.7136 3.0208 5.495467 4.437333 8.2944a56.149333 56.149333 0 0 0-12.578133 2.304 82.824533 82.824533 0 0 0-134.007467 18.039466 42.530133 42.530133 0 0 0-53.009066 41.079467 104.277333 104.277333 0 0 0-42.2912 80.110933 13.653333 13.653333 0 0 0 0 1.4336v0.426667c0 0.136533 0.1024 0.682667 0.187733 1.024s0 0.3072 0.1024 0.4608 0.2048 0.733867 0.324267 1.092267l0.1024 0.3072a15.36 15.36 0 0 0 0.580266 1.416533l0.1024 0.187733a16.520533 16.520533 0 0 0 0.648534 1.211734l0.221866 0.3584c0.221867 0.3584 0.4608 0.733867 0.7168 1.092266l0.221867 0.3072a26.333867 26.333867 0 0 0 2.338133 2.798934l0.119467 0.119466q0.6144 0.631467 1.297067 1.262934l0.2048 0.187733q0.7168 0.648533 1.501866 1.297067 1.706667 1.416533 3.720534 2.781866c0.6656 0.4608 1.348267 0.904533 2.065066 1.348267 26.914133 16.7936 87.995733 28.535467 159.044267 28.535467 19.3536 0 37.956267-0.8704 55.3472-2.474667l-0.494933 0.750933-0.426667 0.6144q-2.2016 3.140267-4.539733 6.178134l-0.477867 0.631466q-2.338133 3.037867-4.795733 5.956267l-0.494934 0.580267q-2.491733 2.935467-5.12 5.7856l-0.443733 0.477866q-2.679467 2.884267-5.461333 5.649067l-0.3072 0.290133q-2.884267 2.833067-5.870934 5.546667a184.8832 184.8832 0 0 1-26.7776 20.036267q-3.515733 2.167467-7.150933 4.181333l-0.187733 0.1024q-3.584 1.979733-7.2704 3.805867l-0.256 0.136533q-3.6864 1.826133-7.458134 3.413333l-0.238933 0.1024q-3.805867 1.706667-7.68 3.157334h-0.136533a183.057067 183.057067 0 0 1-50.551467 11.52c-5.12 0.4096-10.24 0.631467-15.36 0.631466a183.159467 183.159467 0 0 1-106.939733-34.2528 258.5088 258.5088 0 0 0 180.138666 107.093334 109.550933 109.550933 0 0 0-3.259733 26.453333 16.520533 16.520533 0 0 0 0.1024 1.706667v0.529066c0 0.170667 0.136533 0.853333 0.221867 1.262934l0.136533 0.5632 0.392533 1.365333 0.136534 0.4096a13.892267 13.892267 0 0 0 0.733866 1.706667l0.119467 0.238933c0.238933 0.512 0.512 1.006933 0.802133 1.501867l0.273067 0.443733q0.4096 0.682667 0.887467 1.365333l0.273066 0.375467a33.0752 33.0752 0 0 0 2.9184 3.413333l0.1536 0.1536 1.5872 1.553067 0.273067 0.256 1.8432 1.621333q2.116267 1.706667 4.625067 3.413334l2.56 1.706666c33.467733 20.8896 109.431467 35.4816 197.802666 35.4816 119.330133 0 216.046933-26.606933 216.046934-59.409066a131.413333 131.413333 0 0 0-56.285867-102.058667z"
fill="#323232"></path>
<path
d="M573.8496 401.8176v-2.781867a56.200533 56.200533 0 0 0-72.6016-53.725866 82.824533 82.824533 0 0 0-134.007467 18.039466 42.530133 42.530133 0 0 0-53.009066 41.079467 104.277333 104.277333 0 0 0-42.257067 80.0768c0 26.385067 77.7728 47.786667 173.7216 47.786667s173.7216-21.384533 173.7216-47.786667a105.659733 105.659733 0 0 0-45.568-82.688z"
fill="#CDCCCA"></path>
<path
d="M293.768533 506.2656a104.277333 104.277333 0 0 1 42.2912-80.110933 42.530133 42.530133 0 0 1 53.009067-41.079467 82.807467 82.807467 0 0 1 134.007467-18.039467 56.32 56.32 0 0 1 43.758933 4.642134 56.2176 56.2176 0 0 0-65.518933-26.4192 82.824533 82.824533 0 0 0-134.007467 18.039466 42.530133 42.530133 0 0 0-53.009067 41.079467 104.277333 104.277333 0 0 0-42.325333 80.128c0 8.413867 7.936 16.3328 21.845333 23.210667a13.294933 13.294933 0 0 1-0.0512-1.450667z"
fill="#E8E9EC"></path>
<path
d="M453.4784 166.912a258.338133 258.338133 0 0 0-210.944 108.919467 183.995733 183.995733 0 1 1 0 299.451733 258.6624 258.6624 0 1 0 210.944-408.388267z"
fill="#DDAE2A"></path>
<path
d="M364.834133 608.9216q7.594667 0.631467 15.36 0.648533a183.995733 183.995733 0 0 0 0-367.9744q-7.748267 0-15.36 0.631467a183.995733 183.995733 0 0 1 0 366.6944z"
fill="#EDC849"></path>
<path
d="M794.7776 605.969067c0-1.143467 0.085333-2.286933 0.085333-3.413334a69.973333 69.973333 0 0 0-90.299733-66.833066 102.997333 102.997333 0 0 0-166.656 22.4256 52.906667 52.906667 0 0 0-65.928533 51.0976 129.706667 129.706667 0 0 0-52.599467 99.6352c0 32.8192 96.733867 59.409067 216.046933 59.409066s216.046933-26.606933 216.046934-59.409066a131.413333 131.413333 0 0 0-56.695467-102.912z"
fill="#CDCCCA"></path>
<path
d="M446.481067 735.914667a129.706667 129.706667 0 0 1 52.599466-99.6352 52.906667 52.906667 0 0 1 65.928534-51.080534 102.997333 102.997333 0 0 1 166.6048-22.442666 69.973333 69.973333 0 0 1 54.408533 5.7856 69.973333 69.973333 0 0 0-81.476267-32.853334 102.997333 102.997333 0 0 0-166.656 22.4256 52.906667 52.906667 0 0 0-65.928533 51.0976 129.706667 129.706667 0 0 0-52.599467 99.6352c0 10.478933 9.864533 20.309333 27.170134 28.859734a17.408 17.408 0 0 1-0.0512-1.792z"
fill="#E8E9EC"></path>
</symbol>
</svg>
</div>
/* 设置切换DarkMode函数 */
<script>
function switchDarkMode() {
var isDark = document.documentElement.classList.toggle('dark');
if (isDark) {
localStorage.setItem('theme', 'dark');
} else {
localStorage.setItem('theme', 'light');
}
}
</script>
/* 设置按钮外观 */
<style>
#RightDownBtn {
position: fixed;
right: 1.2rem;
bottom: 1.5rem;
padding: 0.3125rem 0.625rem;
background: #fff;
border-radius: 0.1875rem;
box-shadow: 0 0 0.3125rem rgba(0, 0, 0, .4);
transition: 0.3s ease all;
z-index: 98;
align-items: flex-end;
flex-direction: column;
display: -moz-flex;
display: flex;
float: right;
opacity: 0.8;
cursor: pointer;
}
#RightDownBtn>a,
#RightDownBtn>label {
width: 1.5em;
height: 1.5em;
margin: 0.3125rem 0;
transition: .2s cubic-bezier(.25, .46, .45, .94);
}
</style>
Step 2:在\themes\aomori\layout\layout.ejs的<body>标签下加入如下代码:
/* 设置三种检测模式 */
<script>
if (localStorage.getItem('theme') === 'dark') {
document.documentElement.classList.add('dark')
} else if (new Date().getHours() >= 23 || new Date().getHours() < 4) {
document.documentElement.classList.add('dark')
} else if (matchMedia('(prefers-color-scheme: dark)').matches) {
document.documentElement.classList.add('dark')
}
</script>
在同一个文件的</body>下方引入:
<%- partial('_partial/left', null, {cache: !config.relative_link}) %>
Step 3:开始为你所有需要DarkMode的class设置.dark分支。如:
:root {
--color-white-light: #fff;
--color-post-main: #4c4e4d;
}
.dark {
--color-white-light: #292525; /* 板块颜色 */
--color-post-main: #ccc; /* 文字颜色 */
}
.admonition {
background-color: #fafafa;
}
.dark .admonition {
background-color: #4f4f4f;
}
参考:
hexo之Volantis添加暗黑模式
面向小白的Hexo添加暗色模式教程
前端夜间模式(换肤)方案与实践
11. 增加右侧GoTop与GoBottom按钮
一样,还是笨办法。直接在\themes\aomori\layout\_partial文件夹下新建两个ejs文件,分别复制如下代码:
GoTop:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.goTop {
width: 2.3rem;
height: 1.6rem;
opacity: 0.8;
background-color: rgb(255, 255, 255);
text-align: center;
line-height: 40px;
position: fixed;
display: block;
cursor: pointer;
bottom: 6.5rem;
right: 1.2rem;
box-shadow: 0 0 0.3125rem rgba(0, 0, 0, .4);
z-index: 99;
border-radius: 0.1875rem;
transition: 0.3s ease all;
align-items: flex-end;
}
.dark .goTop {
background-color: #3e3e3e;
}
</style>
</head>
<body>
<div class="content">
<div class="goTop" title="回到顶部"><ion-icon style="width:1.5em;height:1.5em;color:var(--color-post-main);" name="chevron-up-outline"></ion-icon></div>
</div>
<script>
let goTop = document.getElementsByClassName('goTop')[0];
window.onscroll = function () {
let res = document.body.scrollTop || document.documentElement.scrollTop;
}
goTop.onclick = function () {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>
</body>
</html>
GoBottom:
<!DOCTYPE html>
<html>
<head>
<style>
.goBottom {
width: 2.3rem;
height: 1.6rem;
opacity: 0.8;
background-color: rgb(255, 255, 255);
text-align: center;
line-height: 40px;
position: fixed;
display: block;
cursor: pointer;
bottom: 4.5rem;
right: 1.2rem;
box-shadow: 0 0 0.3125rem rgba(0, 0, 0, .4);
z-index: 99;
border-radius: 0.1875rem;
transition: 0.3s ease all;
align-items: flex-end;
}
.dark .goBottom {
background-color: #3e3e3e;
}
</style>
</head>
<body>
<div class="content">
<div class="goBottom" title="去往底部"><ion-icon style="width:1.5em;height:1.5em;color:var(--color-post-main);" name="chevron-down-outline"></ion-icon></div>
</div>
<script>
let goBottom = document.getElementsByClassName('goBottom')[0];
window.onscroll = function () {
let res = document.body.scrollTop || document.documentElement.scrollTop;
}
goBottom.onclick = function () {
document.body.scrollTop = 99999;
document.documentElement.scrollTop = 99999;
}
</script>
</body>
</html>
最后把两个文件都引入layout.ejs中,放在</body>之下。
<%- partial('_partial/back', null, {cache: !config.relative_link}) %>
<%- partial('_partial/go', null, {cache: !config.relative_link}) %>
参考:
JS实现返回顶部功能
hexo(sakura)给博客增添侧边栏(回到顶部,跳转评论,深色模式,播放音乐)
未来目标与Bug记录
- Valine的个性化配置;(搁置)
夜间模式;手机版的排布更人性化一些,e.g. 分类和目录放在顶部;左侧分享功能删除;- FunnyTitle;(搁置)
增加右侧悬浮Top&Bottom按钮;
……
2023/1/22:
不知道什么时候网站标题突然消失了,查看网页代码发现
<a class="header-type-title" id=typed href="/"></a>
和demo网站对比发现那个</a>前面应该是有文字的,于是去header.ejs手动添加了文字。
转头发现评论系统不知道为什么也没了,脑子疼!!不知道问题在哪,先把昨天添加在全局config里面的valine设置删除了……
啊啊!评论系统刷新出来了!大概只是网速的问题:P 没事了!好感动!大松一口气!
标题特效也莫名其妙地回来了……于是回去header.ejs删掉了自己改动的部分。
2023/1/24:
隐藏了左侧分享功能。完成了昨天没来得及完成的加密功能。加入了footnote插件hexo-reference(感谢綪咪推荐<3)
进一步美化(again,在綪咪的网站偷学<3):添加了运行时间/(用很笨的方法)实现了wordcount。
FunnyTitle还没有搞定:(
2023/1/25:
优化了手机模式下的文章题头。修改了部分模块的padding和margin。修改了文章模块透明度。将背景覆盖方式改为cover解决了手机版背景图变形的问题。
搞了一天的夜间模式完全没有成功……明日再努力orz
2023/1/26:
继续搞夜间模式。为了和背景保持一致更改了网站配色(还是)。
初步实现了夜间模式切换,但电脑版的博客字体大小改变,且footer里面的超链接失效了。不知道为什么无法设置只靠按钮切换,到点自动就切换了……这个还需要解决一下。
2023/1/27:
夜间模式大成功!不过footer超链接仍然未能解决。去看了流浪地球2所以今天没怎么动代码。美化了行内代码外观。试图美化代码块失败了,因为没找到应该设置在哪里orz这个主题的代码高亮方式属实是不同其他。
学会了文内段落的collapse,感谢綪咪提供方法!!<33
努力增加BackTop和GoBottom按钮中。两个小时的奋战后,实现了!!!!!!(欢呼)
2023/1/28:
优化夜间模式下的代码高亮和图片亮度(filter brightness:0.8)。成功把目录插入文章开头。插入时遇到了blockquote遮挡超链接的问题,解决方法是把blockquote设置overflow:auto属性(参考:css – 如何缩短blockquote以包裹浮动的div?)。footer那里的链接时好时不好的,先不管了。
2023/1/29:
博客的大部分功能基本搞定了。做了一些微调,增加了文章总数统计。也陆陆续续开始搬运和经营啦。
2023/2/1:
试图增加标签页,但是好像本主题没有这个模块,试了几个其他主题的代码也失败告终,最后悻悻地改成了留言页。暂停一下,去干点别的,晚上再回来折腾。
2023/2/8:
Blockquote字体设置为Merriweather,但手机上渲染不出来呢……最初的目的是为了让post里面的英文显示更标准,因为默认的设置中,英文的撇占全角,不太美观,但最后也没有选到心水的合适的英文字体。很奇怪,明明在首页的预览里是正常的,但是点开到了文章里就不对了……应该是两个界面字体不同,但为什么不同又没研究明白。总之,为了让引用显得美观一点换了个字体。
咦,那怎么code里面的字体在手机上也能渲染出来呢?研究一下。研究不粗来,算了。
2023/2/22:
增加了“生存指南”。GitBook真的是好用啊!感觉拿来发文都可以呢。
2024/1/13:
时隔一年把这个小项目又翻出来啦。重新更改优化了某些模块,在一些地方做了缩减,进行了更合自己心意的编辑:)
To Be Continued…